

There are a lot of paid tools that can show you the scroll depth data of all the activities on your website which is another topic we will be looking at in our next article. The app is built on top of the hugely popular Bootstrap framework, and exports clean and semantic HTML. It comes with a large number of built-in components, which you can drag and drop to assemble responsive web pages.

#Footer bootstrap builder password#
They have created various type of Login Form Design Template, Forgot Password UI Design Template also.
#Footer bootstrap builder software#
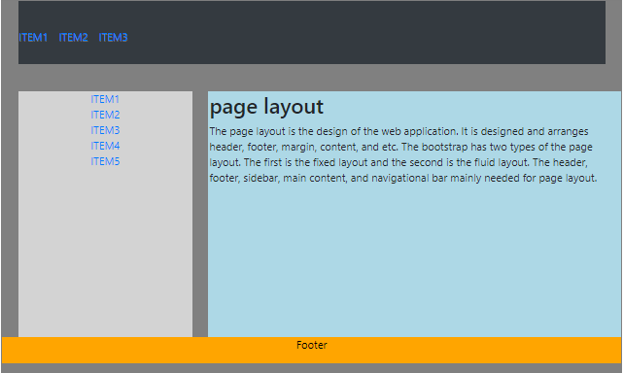
Offline website builder software Template. A lot of designers and developers have created various Footer HTML Templates that are unique, responsive and super creative for website owners. This Bootstrap web template is well-maintained, cutting-edge and simple - most. Today, times have changed and developers are being creative on a daily, creating codes that will improve the feel and general outlook of a website. Generally, footers and headers all carry almost similar information but the ones on the footer are not critical. The footer is a strip the runs across the bottom of a web page containing contact information, copyright notices, social media accounts and quick access links to pages of interest. These three components are key elements in designing websites and they also make up a website, hence very important. The skeletal framework of any website includes the basic building blocks ‘header, body, and footer’.


 0 kommentar(er)
0 kommentar(er)
